As a Digital Fellow, I often teach workshops that utilize the text editor VSCode. During these workshops, I almost always find myself recommending that the participants install extensions to the editor. Extensions are, as the name implies, tools that the VSCode community of developers have created to extend the functionality of the editor. While it’s true that VSCode offers a range of features and functionalities out of the box, in my opinion its true power lies in the vast ecosystem of extensions available in the marketplace. (Note: despite it being called a “marketplace,” the extensions are almost always free!) Whether you’re writing scripts in Python, creating a web application, or working with markdown files; there are many useful extensions that can help with your workflow and generally make your programming experience more agreeable. That being the case, it occurred to me that I might create a brief, handy reference of the extensions that I personally find most useful.
It should be said that there are many, many extensions available, and this is by no means intended to be an exhaustive list. It is my hope, however, that you will find several of these extensions useful for your own work with VSCode, especially if you are in the beginning stages of learning to code.
Installing Extensions
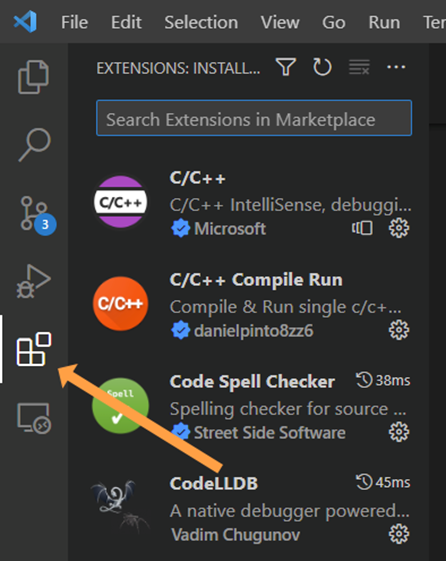
Installing and managing your extensions in VSCode is a relatively painless process. If you open VSCode, you’ll notice a button that looks like building blocks on the left-hand sidebar:

Clicking this will open up a form field in which you can search for extensions in the marketplace, as well as a list of extensions you currently have installed.
If any of the extensions mentioned below seem particularly useful for you, I encourage you to look them up and add them to your own editor.
Useful Extensions
Here are 10 of the handiest extensions I’ve discovered, not sorted in any particular order.
1) Live Server
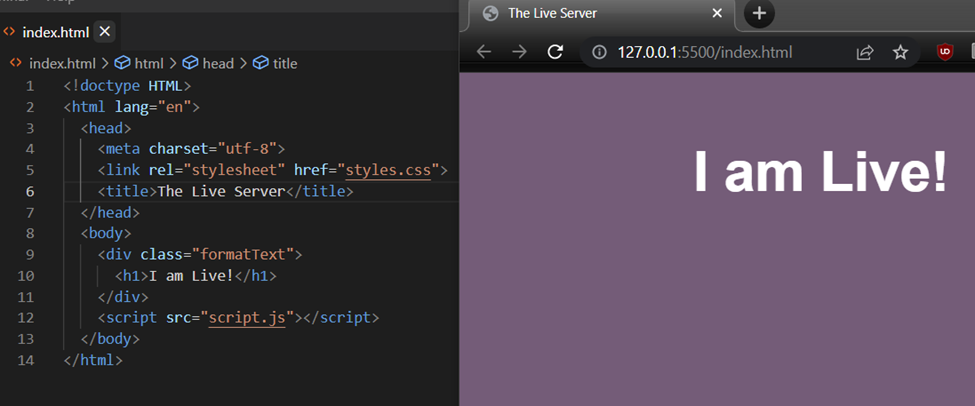
Live Server is an incredibly useful tool for web development. The extension allows you to launch a local development server and see your code changes in real time in your browser. Simply saving your code files will automatically refresh the browser so you can immediately see the changes you’ve implemented. Once installed, it is quite easy to use—just click the Go Live button to launch the server.

2) CSS Peek
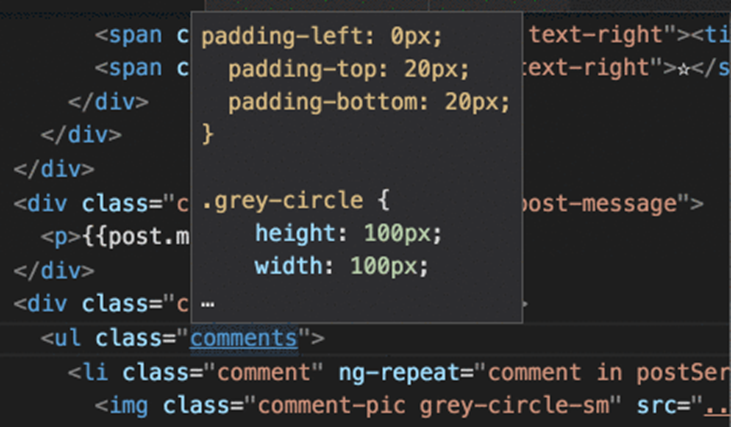
CSS Peek lets you quickly access and display the CSS definitions in your HTML files without having to manually open and search your stylesheets. You can display the style of a particular CSS class or ID in your HTML simply by clicking on it. You can also jump right to the CSS definition in the stylesheet and begin editing it.

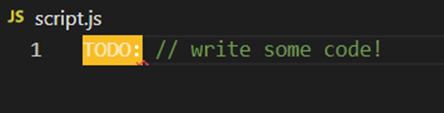
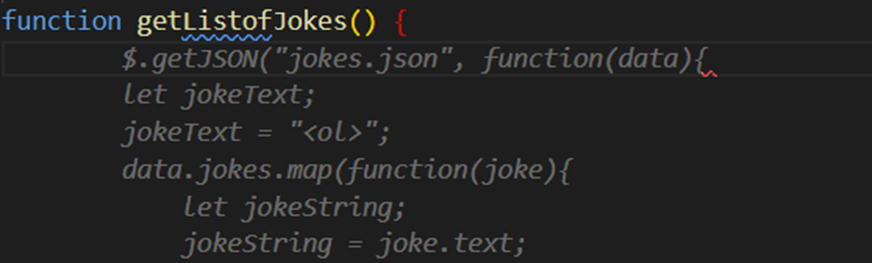
While programming, you might find you want a way to remind yourself of areas of your code that you need to fix or return to at a later time to add more features. This extension allows you to write a TODO (to do) message in your code that will help you keep track of tasks and comments in your code. It highlights comments with the specific TODO keyword so they stand out from the rest of your code, and even creates a list of tasks you can easily refer to.

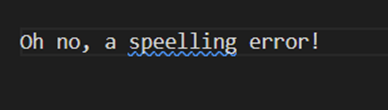
Although programming doesn’t enforce correct spelling of words, it is often the case that you can break your whole program with a simple variable name typo. The Code Spell Checker extension helps to catch common spelling errors in your code (like you might find in most word processors) while not flagging the usual abnormal constructs of language that most programming languages employ. The extension is especially useful if you are working with markdown files and simply want a reliable spell checker to review your writing.

The era of AI is upon us, so you might as well take advantage. GitHub Copilot is GitHub’s version of an AI powered code prompter, and it really is quite extraordinary. It gives you real-time code suggestions while you type, and is remarkably good at recognizing the overall architecture of your program and your coding style. It can even write code based on the comments you provide it.

6) Python
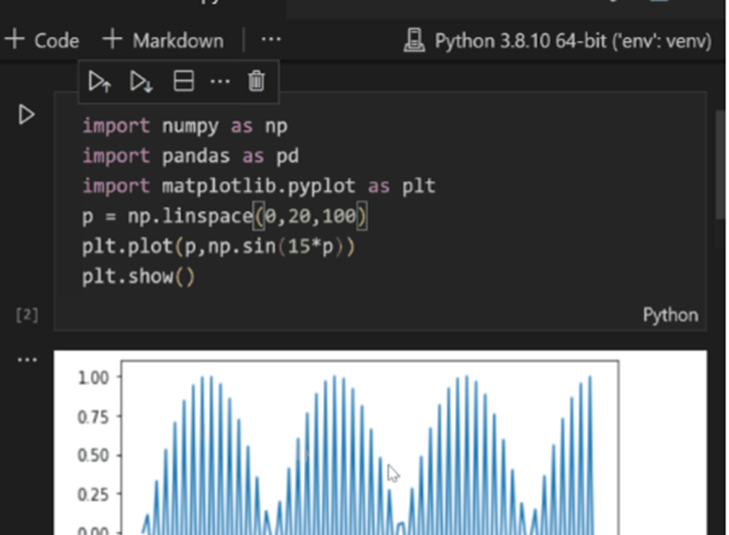
If you are working with Python files, this extension is a must-have. It provides support for code formatting, linting (flagging your code for potential errors), debugging, and other essential programming tools. It also allows you to work with Jupyter notebook files directly in VSCode, and visualize the code just as you would within a Jupyter environment.

7) VSCode-pdf
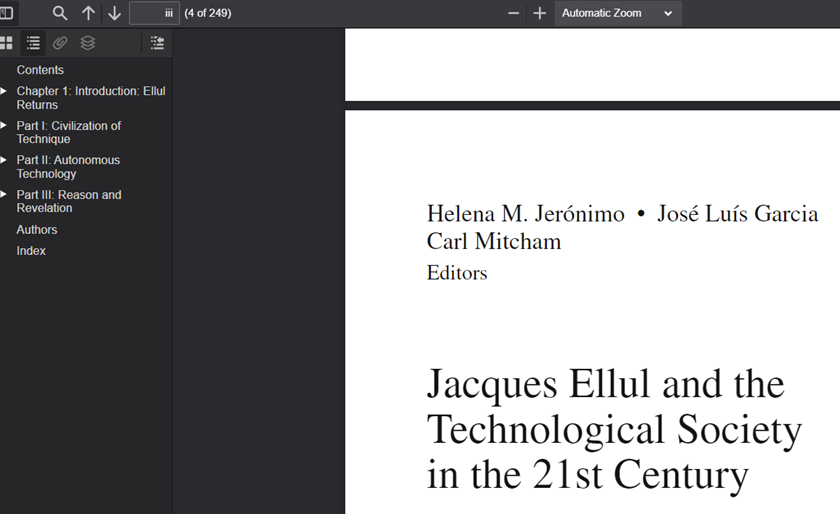
If you have .pdf files in your project, you might wish to quickly review them without having to open up another program. VSCode-pdf allows you to quickly display and review your .pdf files within VSCode itself, and provides a navigation outline for different chapters (if the .pdf file contains them). Although it doesn’t allow you to mark up the file, I’ve found it a useful way to quickly reference the content of a .pdf file without having to switch environments or start up other software.

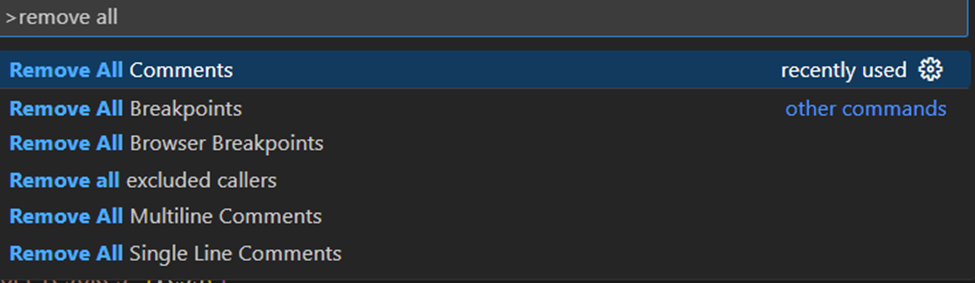
While it is always good practice to comment your code, there may be cases in which you simply wish to rid a code file of comment clutter. This extension allows you to quickly remove all comments from a particular file without having to hunt them all down yourself. You can also specify if you’d like to remove only single- or multi-line comments.

9) WSL
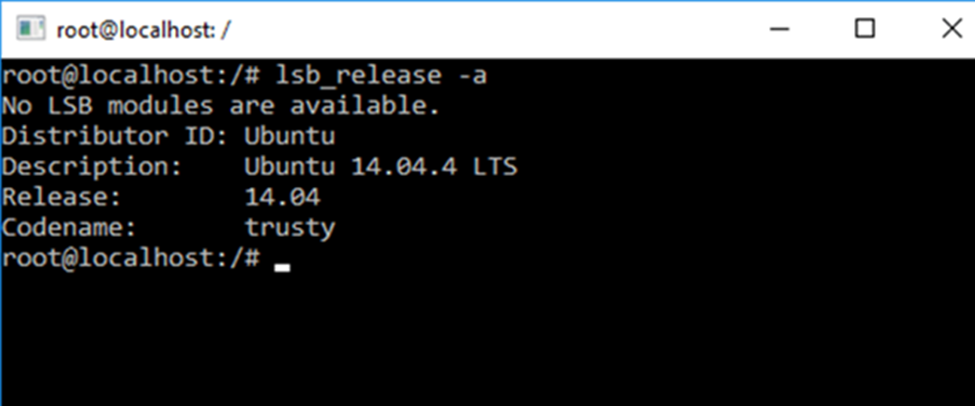
If you are using Windows, but would like to run a Linux commands and applications, the WSL (Windows Subsystem for Linux) lets you run a Linux environment in VSCode without the overhead of loading a full Linux virtual machine. All of your favorite Bash commands and functionalities with a typical Linux distro like Ubuntu are then available to you alongside with Windows functionality.

10) Live Share
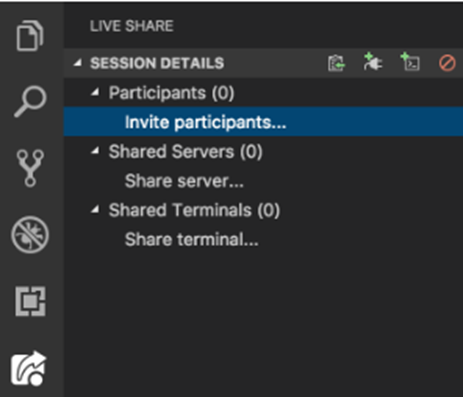
When developing a project, collaboration is almost always going to be a necessity. Even if you are not working with a team of people, you will likely want to ask others for help and review your code. Live Share allows you to collaboratively edit and debug a project with others in real time, much like you might work together collaboratively on a single Google doc. With the extension, you can simply generate a link, send it to others, and have them click to join your VSCode session.

As mentioned, we have only scratched the surface of the extension ecosystem for VSCode here. Whenever you begin a new project, I highly recommend that you consider the programming language you are working with and the types of tasks you’ll need to accomplish, and then search around the marketplace for tools that might make your life easier—chances are you’ll come across something to suit your needs.



